En este artículo haremos un ejercicio de incorporar la ejecución de pruebas unitarias automatizadas en Bitbucket pipelines.
Las pruebas las heremos con el framework de Mocha; el cual sigue el estándar de jUnit.
Así mismo, generaremos el reporte de resultados de las pruebas utilizando mocha-junit-reporter, para lograr que el pipeline reconozca cuántas pruebas unitarias fallaron.
1. Pre requisitos
– Tener un repositorio creado en BitBucket
– Habilitar pipelines en el repositorio (puedes seleccionar la plantilla que sea)
2. Tutorial
NOTA: Que en la línea 6 hemos agregado un “+ 2”. Esto es para forzar a que la prueba automatizada falle y podamos ver el resultado en el pipeline
1) Crea el archivo “calculator.js”, con el siguiente contenido:
function add(a, b) {
return a + b;
}
function subtract(a, b) {
return a - b + 2;
}
module.exports = { add, subtract };
2) Crea el archivo “.mocharc.js” con el siguiente contenido:
NOTA: Este archivo es el que determina la configuración del framework de Mocha.
Recuerda que este archivo lleva un “.” al inicio en su nombre
La variable “mochaFile” determina en dónde se guardarán los resultados de las pruebas. Es importante que no modifiques ese dato, ya que el pipeline de Bitbucket espera que la carpeta de test-results esté en la raíz.
"use strict";
module.exports = {
reporter: 'mocha-junit-reporter',
reporterOptions: [
"mochaFile=./test-results/results.xml",
"jenkinsMode=1",
"testCaseSwitchClassnameAndName=1",
"outputs=1"
]
}
3) Crea una carpeta llamada “Test”. Esto es para mantenernos apegados al estándar de Mocha, en donde todos los tests estén contenidos dentro de esa carpeta
4) Dentro de la carpeta “Test”, crea el archivo “calculator.test.js” con el siguiente contenido:
const { expect } = require('chai');
const { add, subtract } = require('../calculator');
describe('Math Functions', () => {
describe('add', () => {
it('should add two numbers correctly', () => {
expect(add(1, 2)).to.equal(3);
expect(add(0, 0)).to.equal(0);
expect(add(-1, 1)).to.equal(0);
expect(add(-1, -1)).to.equal(-2);
});
});
describe('subtract', () => {
it('should subtract two numbers correctly', () => {
expect(subtract(3, 2)).to.equal(1);
expect(subtract(0, 0)).to.equal(0);
expect(subtract(-1, 1)).to.equal(-2);
expect(subtract(1, -1)).to.equal(2);
});
});
});
5) Ahora, abre el archivo “bitbucket-pipelines.yml” y editalo para que quede de la siguiente manera. Las líneas relevantes son:
Línea 1: La imagen que usaremos en el pipeline será node:14, para poder ejecutar código de Node
Línea 10: npm install es el comando de node para inicializar las librerías default
Línea 11: en esta línea especificamos que deseamos incluír las librerías de mocha, chai y mocha-junit-reporter, las cuales son para ejecutar pruebas unitarias y generar el reporte de resultados
Línea 12: comando para ejecutar las pruebas unitarias del archivo test/calculator.test.js
image: node:14
pipelines:
default:
- parallel:
- step:
name: 'Build and Test'
script:
- echo "Your build and test goes here..."
- npm install
- npm install mocha chai mocha-junit-reporter --save-dev
- npx mocha --reporter mocha-junit-reporter --reporter-options mochaFile="../test-reports/test-results.xml test/calculator.test.js"
- step:
name: 'Lint'
script:
- echo "Your linting goes here..."
- step:
name: 'Security scan'
script:
- echo "Your security scan goes here..."
6) Guarda los cambios del pipeline.
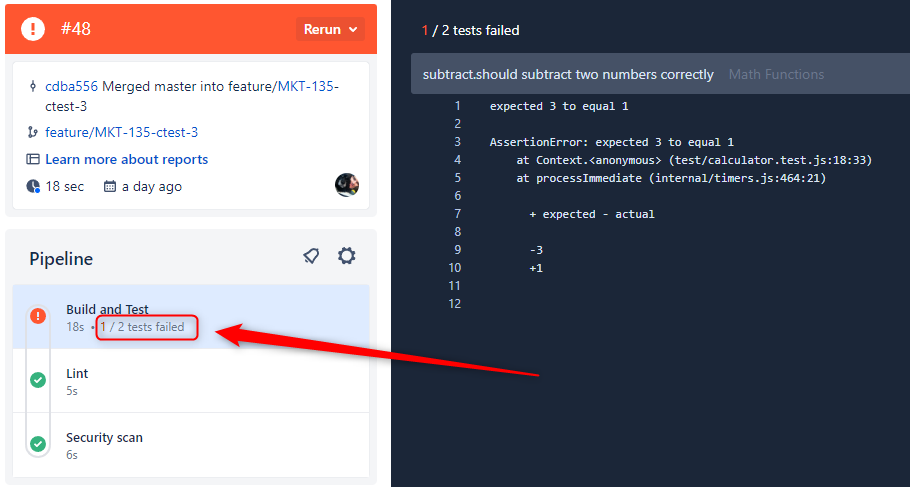
7) Al ejecutar el pipeline, podrás ver que falla y nos muestra el detalle de cuántas y cuáles pruebas fallaron. Da clic en el paso donde ocurrió la falla, y podrás ver el detalle en el panel de la derecha:

Comentarios finales
Este ejercicio muestra de forma muy simple cómo incorporar los resultados de las pruebas automatizadas de Bitbucket en tu pipeline.
Recuerda que para que el detalle de las pruebas fallidas aparezca en el pipeline, es necesario generar el reporte de acuerdo al estándar de junit: que se genere en la raíz del proyecto, dentro de la carpeta “test-reports”.